Je ne vous apprend rien en vous disant qu’un site internet doit s’adapter à tous les écrans (ordi, tablette, smartphone).
Aujourd’hui c’est un standard.
Il y a quelques années ce n’était pas le cas…
J’ai profité d’une mission freelance de « responsivisation » d’un site du début des années 2010 (oui cela existe encore ?) pour vous partager quelques outils sympas afin que vous puissiez tester votre site ou celui de vos clients !
En fin d’article, j’ajoute quelques bonus (pour valider le site avec Google et pour les développeurs).
Culture Web : L’importance de la compatibilité mobile
Aujourd’hui la plupart des sites sont visionnés via des petits écrans (smartphone, tablette) et il est donc primordial que votre site soit agréable à lire sur ces plateformes.
C’est tellement important, que depuis 2015, Google, l’a inclut comme critère de classement dans son algorithme.
Post officiel : https://webmasters.googleblog.com/2015/02/finding-more-mobile-friendly-search.html
A l’époque cela avait bouleversé la manière de travailler des créateurs de site et fait évoluer tous les standards. A partir de là des technologies ont émergées et des outils on vu le jour.
Voici donc les 5 outils pour tester la compatibilité de votre site sur différents écrans :
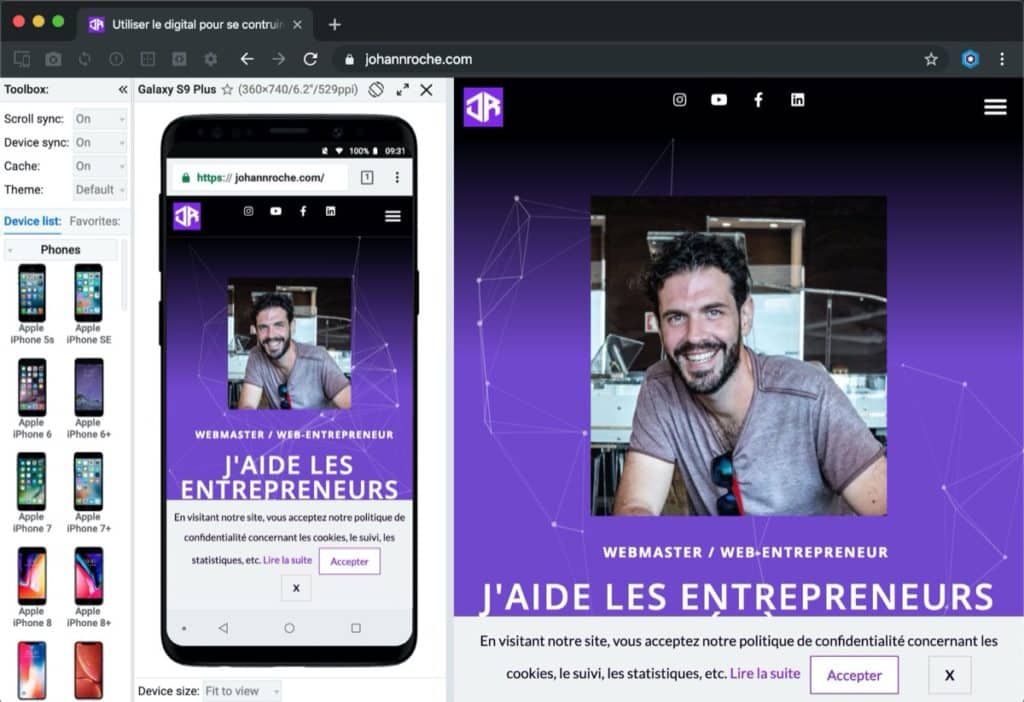
1 – Le classique : Google Chrome (gratuit)
La plupart des développeurs connaissent cette fonction.
Dans Chrome il est possible de tester son site en plusieurs dimensions en activant l’inspecteur d’élément.
Pour cela : Clique droit > Inspecter l’élement

Puis clique sur l’icône pour activer la « Device Toolbar »

C’est facile et rapide.
Note : Cela change simplement la taille de l’écran et n’émule pas un véritable appareil.
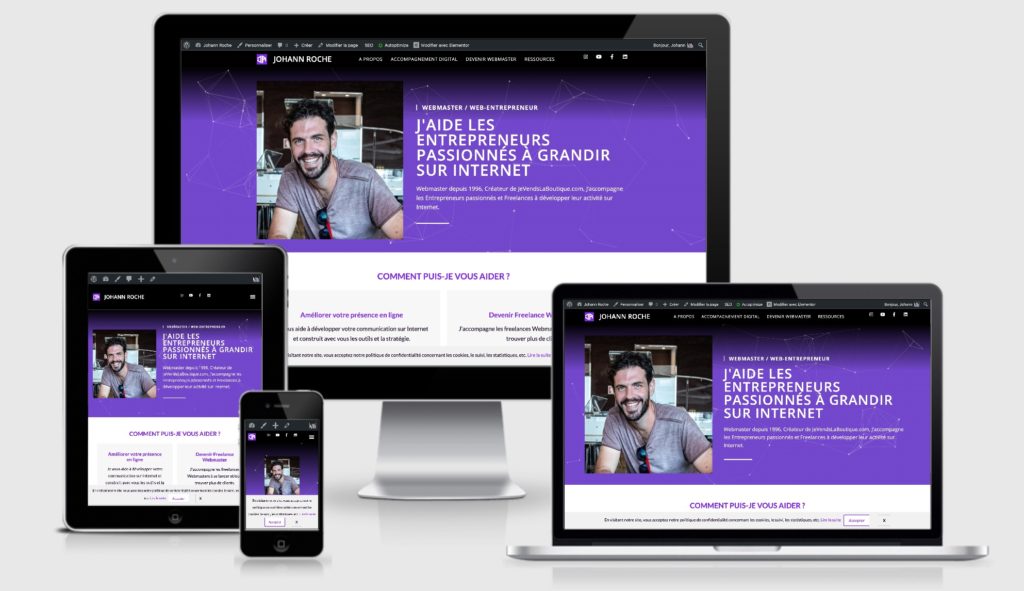
2 – Am I Responsive (gratuit)
Facile et rapide. Il permet d’avoir un visuel rapide de différents appareils en même temps via une URL que l’on saisit.

Lien : http://ami.responsivedesign.is/
Note : Cela change simplement la taille de l’écran et n’émule pas un véritable appareil.
3 – Blisk.io, logiciel à installer (Freemium)
Blick.io est un logiciel gratuit que l’on peut télécharger et qui permet de simuler les tailles des différents appareils.
Il intégrer un navigateur intégrée avec une fonction d’auto chargement de la page, pratique en local.

Il possède d’autres fonctionnalités en mode premium que je n’ai pas testé. Je n’en parlerais donc pas.
Lien : https://blisk.io/
Note : Cela change simplement la taille de l’écran et n’émule pas un véritable appareil.
Big up à David (SOSWP) de ma communauté Instagram qui m’a recommandé cet outil.
4 – Sizzy.co (payant)
Pendant la rédaction de cet article, j’ai rapidement étudié le marché et je suis souvent tombé sur cet outil.
Je vous avoue ne pas l’avoir testé car je n’aime pas commencé une relation avec quelqu’un qui me demande en premier ma carte bleue. (j’ai des principes que voulez-vous ?).
Blague à part, je pense que c’est un très bon outil qui semble émuler les navigateurs des plateformes.
Si j’étais développeur Frontend en full time j’aurai surement laissé ma carte pour tester les 14 jours gratuits.
Je vous le partage donc :
Lien : https://sizzy.co/
5 – Browserstack (payant)
J’ai testé Browserstack par le passé.
L’objectif était d’émuler des Internet Explorer 6 sur des Windows XP (la grande époque)
Cet outil va au delà du test de responsive. Il permet de faire plein de choses (tests, automatisations avec Sélénium…), sur toutes les plateformes et tous les navigateurs.
Je vous recommande de faire un tour pour voir le potentiel de la bête.
Lien : https://www.browserstack.com/
Bonus
Et oui, je suis un gars bien. Voici 2 petits bonus importants.
Bonus 1 : Le test Mobile friendly by Google
C’est bien de tester son site par soi-même, mais ce que l’on souhaite c’est que Google l’❤️.
Pour cela, Google a créé un outil :

Lien : https://search.google.com/test/mobile-friendly
Bonus 2 : Pour les webmasters / développeurs
Pour ceux qui veulent allez plus loin voici 2 ressources sympas pour « reponsiviser » un site.
Bootstrap le fameux
Pratique si le site d’origine est bien construit. On peut rapidement intégrer le système de grid de Boostrap et arriver à quelque chose de pas trop mal.
Lien : https://getbootstrap.com/
Le GIST qui te sert de post it pour les medias queries
Petit rappel pour les curieux non techniciens.
Le responsive c’est « simplement » une technique de gestion de pourcentages par rapport à la taille de l’écran que l’on gère avec le CSS.
On appelle ceci les media queries.
Il y a un mec génial qui a partagé les bonnes tailles d’écran pour les media queries. Ce bout de code m’a souvent aidé :
Lien : https://gist.github.com/gokulkrishh/242e68d1ee94ad05f488.js
Conclusion
J’espère que cet article pourra vous être utile ! J’envisage de le mettre à jour avec d’autres bons outils, n’hésitez pas à en partager en commentaire ou à me laisser votre avis 😉



2 Responses
Bonjour,
Je vous conseille aussi cette extension Chrome qui est la meilleure que j’ai pu tester pour facilement tester son site sur différents devices. Ca devrait intéresser vos lecteurs 🙂
https://chromewebstore.google.com/detail/simulateur-t%C3%A9l%C3%A9phone-mobi/ckejmhbmlajgoklhgbapkiccekfoccmk?hl=fr
Merci François